Global colors
There are 2 options to customize Silicon global colors:
- Customize global colors via Sass variables
- Replace global colors in CSS
Customize global colors via Sass variables
In case you want to create your own color scheme - the fastest and painless way to do that is via Sass variables.
Simply copy necessary variable from Silicon/assets/scss/_variables.scss file and paste to Silicon/assets/scss/_user-variables.scss, then compile new theme.min.css file either using Visual Studio Code Sass Compiler or Gulp. Check Using Sass (Scss) and / ors Working with Gulp sections for instructions.
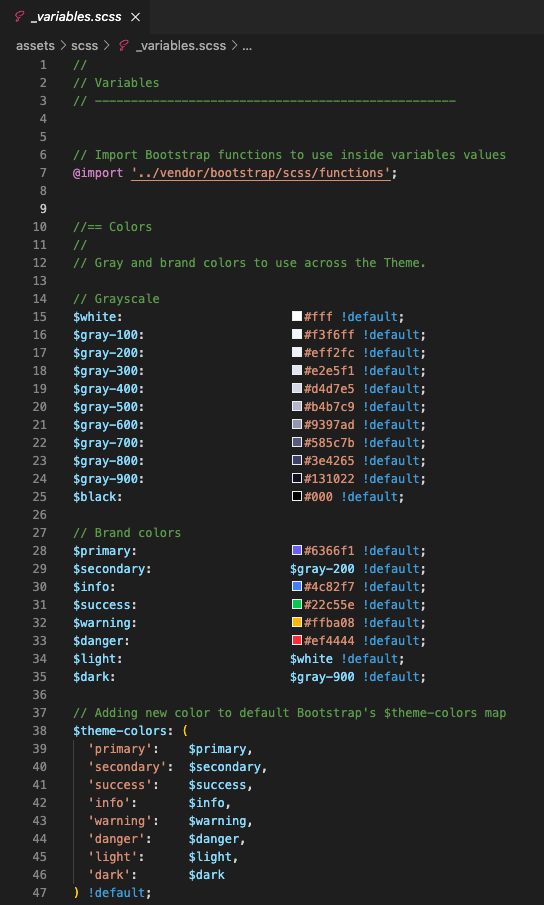
Blelow is the screenshot of the part of Sass variables file responsible for global colors:

Replace global colors in CSS
This is the hardest way to get things done. We don't recommend it but if you prefer vanilla CSS you can replace all color hex values inside Silicon/assets/css/theme.min.css with your own using "find and replace" panel of you code editor. Refer to the image above as a guidance.